In un'epoca dominata dal digitale, la scelta del font per il tuo sito web può sembrare un dettaglio minore. Tuttavia, questa decisione può avere un impatto significativo sul successo del tuo sito. Un font può influenzare non solo l'aspetto estetico del tuo sito, ma anche il tasso di rimbalzo e i tassi di conversione. Un font difficile da leggere può allontanare i visitatori, mentre un font ben scelto può migliorare l'esperienza dell'utente e aumentare il tempo trascorso sul sito. Questo articolo esplora l'importanza dei font, l'uso dei Web Fonts, l'accessibilità web, i Google Fonts e le alternative disponibili.
La scelta del font per il tuo sito web può sembrare un dettaglio minore, ma in realtà può avere un impatto significativo sul successo del tuo sito. Un font può influenzare non solo l'aspetto estetico del tuo sito, ma anche il tasso di rimbalzo e i tassi di conversione. Un font difficile da leggere può allontanare i visitatori, mentre un font ben scelto può migliorare l'esperienza dell'utente e aumentare il tempo trascorso sul sito. Ecco perché è importante prendersi il tempo per scegliere il font perfetto per il tuo sito web.

Steve Jobs fu il primo a intuire l'importanza dei fonts
Steve Jobs, co-fondatore di Apple, ha avuto un'esperienza formativa durante i suoi giorni al Reed College che ha avuto un impatto significativo sul futuro del design dei computer. Dopo aver lasciato ufficialmente il college, Jobs ha continuato a frequentare le lezioni che lo interessavano, tra cui un corso di calligrafia.
Durante il suo discorso di Commencement alla Stanford University nel 2005, Jobs ha parlato di come la calligrafia lo abbia affascinato. Ha studiato la tipografia serif e sans serif, l'interlinea e la spaziatura tra le lettere. All'epoca, non vedeva un'applicazione pratica per quello che stava imparando, ma trovava la materia affascinante.
Tuttavia, circa dieci anni dopo, quando stava progettando il primo Macintosh, tutto è tornato utile. Jobs ha insistito sull'importanza di includere una varietà di font bellissimamente progettati nel sistema operativo del Mac. Questo è stato un grande passo avanti rispetto ai font monospazio che erano comuni nei computer dell'epoca. L'inclusione di questi font ha reso il Mac particolarmente popolare nel settore della pubblicità e del design grafico.
Inoltre, l'attenzione di Jobs per i dettagli tipografici ha portato alla creazione di programmi di elaborazione testi che permettevano agli utenti di selezionare diversi stili e dimensioni di caratteri, un concetto che ora diamo per scontato.
In sintesi, l'esperienza di Jobs con la calligrafia ha avuto un impatto duraturo sul design dei computer e ha contribuito a stabilire l'importanza del design grafico nel campo dell'informatica.
Cosa sono i Web Fonts
I Web Fonts sono font che vengono utilizzati nei siti web e che vengono scaricati dal server al browser dell'utente quando si visita un sito web. Questi font permettono ai designer di utilizzare una gamma di caratteri molto più ampia rispetto ai tradizionali "font sicuri per il web", che sono limitati ai font installati sulla maggior parte dei computer.
I Web Fonts possono essere di vari formati, tra cui TrueType (TTF), OpenType (OTF), Web Open Font Format (WOFF), e Embedded OpenType (EOT). Ogni formato ha i suoi vantaggi e svantaggi, e non tutti i browser supportano tutti i formati.
Google Fonts è un esempio popolare di un servizio di Web Fonts. Offre una vasta gamma di font open source che possono essere utilizzati gratuitamente nei siti web. Quando si utilizza un servizio come Google Fonts, il font viene scaricato dal server di Google al browser dell'utente quando si visita il sito web.
Quali vantaggi offrono i Web Font?
L'uso dei Web Fonts offre una serie di vantaggi significativi per i designer e gli sviluppatori di siti web. Ecco alcuni dei principali vantaggi:
Ampia scelta di font: I Web Fonts offrono una vasta gamma di opzioni di stile, permettendo ai designer di scegliere tra migliaia di font diversi. Questa ampia scelta può aiutare a creare un design unico e distintivo per il tuo sito web.
Consistenza del design: Utilizzando Web Fonts, puoi garantire che il tuo sito web appaia coerente su tutti i dispositivi e i browser. A differenza dei font del sistema, che possono variare da un dispositivo all'altro, i Web Fonts sono scaricati dal tuo sito web, quindi appariranno allo stesso modo per tutti gli utenti.
Miglioramento dell'accessibilità: Alcuni Web Fonts sono progettati specificamente per la leggibilità, il che può migliorare l'accessibilità del tuo sito web. Puoi scegliere font che sono facili da leggere per le persone con disabilità visive o dislessia.
Personalizzazione del brand: I Web Fonts possono aiutare a stabilire l'identità del tuo brand online. Puoi scegliere un font che si allinea con il tuo brand e utilizzarlo in tutto il tuo sito web per creare una presenza online coerente.
Supporto per i caratteri internazionali: Molti Web Fonts supportano una vasta gamma di set di caratteri, compresi quelli per lingue non latine. Questo può essere particolarmente utile se il tuo sito web è destinato a un pubblico internazionale.
Miglioramento dell'esperienza utente: Un buon uso dei Web Fonts può migliorare l'esperienza utente, rendendo il tuo sito più piacevole da leggere e navigare. Un font ben scelto può migliorare la leggibilità e l'attrattiva visiva del tuo sito.
Facilità di utilizzo: Molti servizi di Web Fonts, come Google Fonts, sono facili da utilizzare e integrare nel tuo sito web. Questo rende più semplice per i designer e gli sviluppatori l'implementazione di font personalizzati nei loro progetti.
Ricorda, tuttavia, che l'uso di Web Fonts deve essere bilanciato con considerazioni di prestazioni e accessibilità. L'uso di troppi Web Fonts o di font pesanti può rallentare i tempi di caricamento del tuo sito, il che può avere un impatto negativo sull'esperienza utente.
Gli svantaggi dei Web Font?
Nonostante i numerosi vantaggi nell'utilizzo dei Web Fonts, ci sono anche alcuni svantaggi da considerare. Ecco alcuni dei principali:
Tempi di caricamento più lunghi: L'uso di Web Fonts può aumentare i tempi di caricamento del tuo sito web. Ogni font che aggiungi al tuo sito deve essere scaricato dal browser dell'utente, il che può rallentare il tempo necessario per caricare il tuo sito, specialmente se stai utilizzando font pesanti o un gran numero di font diversi.
Compatibilità del browser: Non tutti i browser supportano tutti i formati di Web Fonts. Anche se la maggior parte dei browser moderni supporta una vasta gamma di formati di Web Fonts, potrebbero esserci problemi di compatibilità con i browser più vecchi.
Problemi di visualizzazione: Se un Web Font non viene caricato correttamente, per qualsiasi motivo, può causare problemi di visualizzazione sul tuo sito. Ad esempio, il browser potrebbe mostrare un font di sistema di riserva fino a quando il Web Font non è completamente caricato, causando un effetto noto come "flash of unstyled text" (FOUT).
Licenze e diritti d'autore: Anche se molti Web Fonts sono gratuiti e open source, alcuni richiedono una licenza per l'uso commerciale. È importante assicurarsi di avere i diritti necessari per utilizzare un particolare font sul tuo sito web.
Mancanza di controllo sulla qualità: Non tutti i Web Fonts sono di alta qualità. Alcuni potrebbero non essere ottimizzati per la visualizzazione su schermo, o potrebbero non offrire un'ampia gamma di pesi e stili.
Accessibilità: Non tutti i Web Fonts sono facili da leggere, il che può creare problemi di accessibilità. È importante scegliere font che siano chiari e leggibili per tutti gli utenti.
Mancanza di supporto per i caratteri speciali: Alcuni Web Fonts potrebbero non supportare caratteri speciali o alfabeti non latini, il che può essere un problema se il tuo sito web è destinato a un pubblico internazionale.
Ricorda, l'obiettivo principale dovrebbe essere sempre fornire la migliore esperienza possibile per gli utenti del tuo sito web. Se l'uso di Web Fonts compromette in qualche modo quell'esperienza, potrebbe essere necessario riconsiderare la loro utilità.
Come scegliere il giusto Web Font?
La scelta del font è un aspetto molto importante dell'accessibilità web. Un font mal scelto può rendere difficile per gli utenti leggere e comprendere il contenuto del tuo sito web, soprattutto per coloro che hanno difficoltà visive o dislessia. Ecco alcuni punti chiave da considerare:
Leggibilità: Alcuni font sono più facili da leggere rispetto ad altri, specialmente su schermo. I font con una larghezza di tratto consistente sono generalmente più leggibili. Evita font con caratteristiche decorative eccessive per il corpo del testo.
Dimensione del font: La dimensione del font può avere un grande impatto sulla leggibilità. Un font troppo piccolo può essere difficile da leggere, soprattutto per gli utenti con problemi di vista. Le linee guida WCAG suggeriscono una dimensione minima del corpo del testo di 16px.
Contrasto: Il contrasto tra il colore del font e il colore di sfondo può influenzare notevolmente la leggibilità. Un contrasto troppo basso può rendere il testo difficile da leggere. Le linee guida WCAG forniscono specifiche raccomandazioni sul rapporto di contrasto.
Font familiari: L'uso di font familiari può migliorare la leggibilità perché gli utenti non devono abituarsi a un nuovo set di forme di lettere.
Adattabilità: Il font dovrebbe essere in grado di adattarsi alle preferenze dell'utente, come l'aumento della dimensione del font o il cambio del colore del font o dello sfondo.
Ricorda, l'obiettivo dell'accessibilità web è garantire che tutti possano utilizzare il tuo sito web, indipendentemente dalle loro abilità o disabilità. La scelta del font giusto può fare una grande differenza nel rendere il tuo sito web accessibile a tutti.
Anche se un font può sembrare esteticamente gradevole, se i visitatori faticano a leggerlo, è probabile che abbandoneranno il tuo sito.
Cosa si intende per accessibilità web?
L'accessibilità web si riferisce alla pratica di rendere i siti web utilizzabili da quante più persone possibile, inclusi coloro che hanno disabilità visive, uditive, motorie o cognitive. L'obiettivo è garantire che tutti possano accedere, utilizzare e comprendere i contenuti web.
Il World Wide Web Consortium (W3C) ha sviluppato un insieme di linee guida chiamate Web Content Accessibility Guidelines (WCAG) per aiutare i creatori di siti web a rendere i loro contenuti accessibili.
Cosa sono Google Fonts
Google Fonts, precedentemente noto come Google Web Fonts, è una libreria di oltre 1.000 font liberi da diritti che possono essere utilizzati su siti web o scaricati sul tuo computer. Questi font sono open source, il che significa che possono essere utilizzati, modificati e condivisi liberamente.
Google Fonts è stato introdotto da Google nel 2010 con l'obiettivo di rendere il web più bello, accessibile e aperto. Da allora, è diventato uno strumento molto popolare tra i designer e gli sviluppatori di siti web, grazie alla sua vasta selezione di font di alta qualità e alla sua facilità d'uso.
Per utilizzare Google Fonts su un sito web, è sufficiente selezionare il font desiderato dalla libreria, copiare un frammento di codice fornito da Google e incollarlo nel tuo codice HTML. Il font verrà quindi scaricato dal server di Google ogni volta che qualcuno visita il tuo sito web. Questo processo consente ai designer di utilizzare font personalizzati senza doverli ospitare sul proprio server web, il che può risparmiare larghezza di banda e migliorare i tempi di caricamento del sito.
Perché usare i Google Fonts
Google Fonts è una risorsainestimabile per i designer di siti web. Offre oltre mille famiglie di font, tutte gratuite e open source, il che significa che possono essere utilizzate senza restrizioni in progetti commerciali. Inoltre, i Google Fonts sono mantenuti e forniti da Google, garantendo così la loro sicurezza. La qualità dei font disponibili su Google Fonts è di alto livello, rendendo questa piattaforma una scelta affidabile anche per i designer meno esperti.
Google Fonts è una risorsainestimabile per i designer di siti web. Offre oltre mille famiglie di font, tutte gratuite e open source, il che significa che possono essere utilizzate senza restrizioni in progetti commerciali. Inoltre, i Google Fonts sono mantenuti e forniti da Google, garantendo così la loro sicurezza. La qualità dei font disponibili su Google Fonts è di alto livello, rendendo questa piattaforma una scelta affidabile anche per i designer meno esperti.
Google Fonts: un tesoro di opzioni
Con 1052 famiglie di font disponibili gratuitamente, Google Fonts è una risorsa inestimabile per i designer di siti web. La scelta del font giusto può avere un impatto significativo sul tasso di rimbalzo e sui tassi di conversione del tuo sito.
Cosa cercare in un font di Google
Quando si sceglie un font da Google Fonts, ci sono diversi fattori da considerare. Il font dovrebbe adattarsi al tuo brand, essere leggibile e rientrare in una delle cinque classificazioni principali: serif, sans-serif, script, monospace e decorativo. Inoltre, dovresti considerare se il font sarà utilizzato come font di visualizzazione o di corpo.
I font più usati per la loro leggibilità sono i seguenti:
Roboto: Progettato da Christian Robertson per Google, Roboto è un font sans-serif con forme geometriche. È il font predefinito per Android e Chrome OS, ed è noto per la sua leggibilità su schermo.
Open Sans: Creato da Steve Matteson, Open Sans è un font sans-serif progettato per essere amichevole e aperto. È molto leggibile, il che lo rende adatto per l'uso sia nel testo del corpo che nei titoli.
Lato: Lato è un font sans-serif progettato da Łukasz Dziedzic. Ha un aspetto professionale che lo rende adatto per l'uso in una varietà di contesti.
Montserrat: Ispirato dai cartelli e dai poster del quartiere Montserrat di Buenos Aires, questo font sans-serif progettato da Julieta Ulanovsky ha un aspetto moderno e geometrico.
Oswald: Progettato da Vernon Adams, Oswald è un font sans-serif rielaborato specificamente per l'uso su schermo. Ha un aspetto moderno che lo rende adatto per l'uso nei titoli.
Source Sans Pro: Questo è il primo font open source di Adobe, progettato da Paul D. Hunt. È un font sans-serif ispirato ai font senza grazie del XX secolo.
Slabo: Slabo è una collezione di font serif progettati specificamente per l'uso a una determinata dimensione di pixel. Ad esempio, Slabo 27px è ottimizzato per l'uso a 27 pixel.
Noto Sans: Parte del progetto Noto di Google, Noto Sans è progettato per coprire tutte le lingue scritte nel mondo. È un font sans-serif con un design chiaro e leggibile.
Nunito Sans: Nunito Sans è un font sans-serif con un aspetto leggermente arrotondato. È la versione senza grazie del font Nunito.
Prompt: Prompt è un font sans-serif progettato da Cadson Demak. Ha un aspetto amichevole e leggibile che lo rende adatto per l'uso sia nei titoli che nel testo del corpo.
Raleway: Raleway è un font sans-serif elegante e sofisticato, originariamente progettato da Matt McInerney come un singolo peso e poi espanso in nove pesi.
PT Sans: PT Sans è parte della famiglia di font PT, rilasciata come parte del progetto "Public Types of Russian Federation". È un font sans-serif con un aspetto moderno.
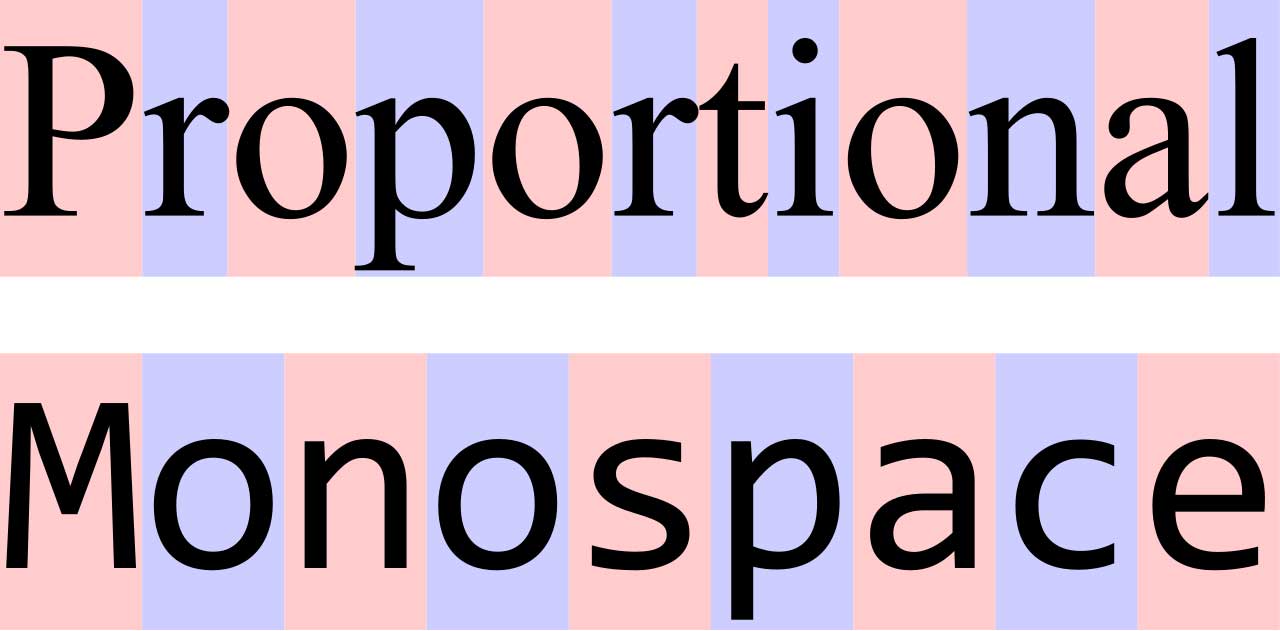
La leggibilità dei font monospace

I font Monospace sono caratterizzati dal fatto che ogni carattere occupa lo stesso spazio, a destra e a sinistra, creando un'area di grande leggibilità. Questo li rende ideali per la programmazione, dove si lavora su stringhe, numeri, operatori e punteggiatura.
Eredità dei font Monospace: Questi font derivano dai caratteri typewriter, utilizzati nelle macchine da scrivere, e sono stati poi adottati nei primi terminali di comando. Da allora, l'uso dei font Monospace è rimasto una costante nel mondo della programmazione.
I 10 font Monospace più popolari: Roboto Mono, Andale Mono, Incosolata, Fira Mono, Source Code PRO, Anonymous PRO, Droid Sans Mono, Oxygen Mono, PT Mono e Hack. Ognuno di questi font ha le sue caratteristiche uniche e la sua storia.
In sintesi, i font Monospace svolgono un ruolo fondamentale nel mondo della programmazione, offrendo leggibilità e uniformità. Nonostante l'evoluzione della tecnologia e l'avvento di nuovi dispositivi, l'uso dei font Monospace è rimasto una costante, testimoniando la loro importanza e la loro bellezza nascosta.
Quali alternative ci sono ai Google Fonts?
Esistono diverse alternative a Google Fonts che offrono una vasta gamma di font per i designer e gli sviluppatori di siti web. Ecco alcune delle più popolari:
Adobe Fonts (precedentemente Typekit): Adobe Fonts offre una vasta libreria di font di alta qualità. È incluso in molte delle sottoscrizioni a Creative Cloud di Adobe, il che lo rende una buona scelta per chi utilizza già gli strumenti di Adobe.
Font Squirrel: Font Squirrel offre una vasta selezione di font gratuiti per uso commerciale. Offre anche un generatore di @font-face che consente di convertire i font in formati web-friendly.
Fonts.com: Fonts.com offre oltre 150.000 font da centinaia di fonderie. Alcuni font sono gratuiti, mentre altri richiedono un abbonamento o un acquisto singolo.
MyFonts: MyFonts offre una vasta gamma di font da numerose fonderie. Offre sia font gratuiti che a pagamento, e molti dei font a pagamento offrono una versione di prova gratuita.
Fontspring: Fontspring vende font senza DRM da diverse fonderie. Offre sia font gratuiti che a pagamento, e i prezzi sono determinati dalla fonderia.
DaFont: DaFont offre una vasta selezione di font gratuiti, molti dei quali possono essere utilizzati per uso personale. Per l'uso commerciale, potrebbe essere necessario contattare l'autore del font.
Creative Market: Creative Market offre una vasta gamma di risorse creative, tra cui font. Molti dei font sono a pagamento, ma il sito offre anche risorse gratuite ogni settimana.
FontShop: FontShop vende font da diverse fonderie. Offre sia font gratuiti che a pagamento, e i prezzi sono determinati dalla fonderie.
Ricorda, quando scegli un font da un servizio diverso da Google Fonts, è importante verificare le condizioni di licenza per assicurarti di avere i diritti necessari per utilizzare il font nel tuo progetto.
Conclusione
La scelta del font giusto è un aspetto cruciale del design del tuo sito web. Non solo può influenzare l'aspetto estetico del tuo sito, ma può anche avere un impatto significativo sulla leggibilità, l'accessibilità e l'esperienza dell'utente. Che tu scelga di utilizzare Google Fonts o un'altra risorsa, è importante prendersi il tempo per scegliere un font che si allinea con il tuo brand e che sia facile da leggere per tutti gli utenti.
Ricorda, l'obiettivo principale dovrebbe essere sempre fornire la migliore esperienza possibile per gli utenti del tuo sito web.
Alcuni riferimenti e fonti utili per approfondire l'argomento trattato nell'articolo:
Google Fonts: una libreria di oltre 1.000 font liberi da diritti che possono essere utilizzati su siti web o scaricati sul tuo computer.
Web Content Accessibility Guidelines (WCAG): un insieme di linee guida sviluppate dal World Wide Web Consortium (W3C) per aiutare i creatori di siti web a rendere i loro contenuti accessibili.
Adobe Fonts: offre una vasta libreria di font di alta qualità. È incluso in molte delle sottoscrizioni a Creative Cloud di Adobe.
Autore: Loris Modena

SENIOR DEVELOPER
Per Ind Loris Modena titolare di Arte e Informatica, inizia a lavorare nel settore informatico nel 1989 quale sistemista addetto alla manutenzione e installazione di sistemi informatici. Inizia a programmare per il web nel 1997 occupandosi di programmazione CGI in PERL e successivamente passando alla programmazione in PHP e JavaScript. In questo periodo si avvicina al mondo Open source e alla gestione di server Linux.
